- Toplam Yorumlar:2,381
- Toplam Konular:1,457
- Toplam Üyeler:10,218
- Son Üye:DonaldMop
-
Sağlam ve ücretsiz backli...
Forum: Reklam Dünyası
Son Yorum: grafikservisi
05-04-2023, 05:07 PM
» Yorumlar: 0
» Okunma: 722 -
Zafer Partisi Resmi Logol...
Forum: Vektörel Logo
Son Yorum: grafikservisi
02-02-2023, 05:58 PM
» Yorumlar: 0
» Okunma: 1,033 -
Ak Parti Dikey Afiş PSD
Forum: Afiş Tasarımları PSD
Son Yorum: peepulation
04-06-2022, 05:53 PM
» Yorumlar: 10
» Okunma: 25,496 -
Kırmızı/Mavi renklerde he...
Forum: Kartvizit PSD İndir
Son Yorum: fdl
03-17-2022, 12:32 AM
» Yorumlar: 5
» Okunma: 9,607 -
OneDio Scripti - Blog V5 ...
Forum: Ücretli Scriptler
Son Yorum: fikirproje
12-12-2021, 03:41 PM
» Yorumlar: 0
» Okunma: 851 -
Onedio Blog Scripti - Açı...
Forum: Ücretsiz Scriptler
Son Yorum: fikirproje
12-08-2021, 03:59 PM
» Yorumlar: 0
» Okunma: 696 -
Instagram'da pazar günü e...
Forum: Instagram Fotoğrafçılığı
Son Yorum: Grafik Servisi
09-19-2021, 12:54 PM
» Yorumlar: 0
» Okunma: 1,002 -
Uygulanabilir ve Kanıtlan...
Forum: SEO Forum
Son Yorum: Gorkemkartal45
07-22-2021, 01:37 PM
» Yorumlar: 1
» Okunma: 1,700 -
Instagram'da en çok beğen...
Forum: Instagram Fotoğrafçılığı
Son Yorum: ahmetyildirim
05-30-2021, 10:18 AM
» Yorumlar: 10
» Okunma: 21,899 -
Instagram video & resim i...
Forum: Ücretsiz Scriptler
Son Yorum: toptanci
03-27-2021, 04:01 PM
» Yorumlar: 1
» Okunma: 2,947
Step 1: Draw Lines in Illustrator
We’re starting off in Illustrator to draw the lines. Create a new document with the dimensions 1920×1200. The other settings don’t really matter since the vectors will be imported into Photoshop anyway. Draw a nice smooth curve with a 4px black stroke. Draw another curve, this time with a 1px black stroke.
Step 2: Blending the curves
Go to Object > Blend > Blend Options and set the Blending Steps to 12. Now select the two curves and hit Object > Blend > Make.
REPEAT STEP 1 and 2 to make another set of curves. Play with the settings until you’re happy with the outcome.
Step 3: Importing the curves into Photoshop
Create a new document in Photoshop. Make it 1920×1200 large and fill the background with a dark grey (I used #161616). Go to Illustrator and drag-and-drop the curves into your Photoshop document. There’s no need to expand the curves. Photoshop will do it for you.
Step 4: Applying Gradient and Glow Effect
Select one of the layers containing the curves and go to the Layer Style Menu. Start of with setting Fill to 0% (Blending Options: Custom). Apply the settings shown below. Don’t worry too much about the gradient colours at the moment. We will adjust the overall colour scheme of the design at a later step.
Right-Click on the layer in the layers palette and choose “Copy Layer Style”. Select the second curves layer and select “Paste Layer Style”. Your image should look similar to the one below.
Step 5: Copy the Curves + Composition
Select the first curves layer and copy it a couple times. Then move the individual layers like I did in the picture below. Group the layers.
Repeat Step 5 with the second curves layer. As you can see I moved the around a bit to get a nicer composition.
To get a smoother cut-off I decided to use a gradient layer mask (on the whole group). Set the gradient to black-to-white and apply it on the mask.
Step 6: Clouds and Colours
Create a new layer on top of everyting. Make sure that Foreground and Background colours are set to Black and White respectively by pressing “D”. Go to Filter > Render > Clouds. Set the Blending Mode to Hue and enter the Layer Style menu. Go to the gradient option and select a colour scheme you like. Set the angle to 135 degrees and make sure to set the Blend Mode to Overlay.
Step 7: Add Textures
Open 2 concrete texures and place them on top of the Background layer. I used textures from the Free Urban Texture Pack. Set one blending mode to Multiply and the other to Overlay.
Step 8: Add Circles
Create a new layer and draw some different sized circles using the Ellipse Tool. Make sure to use the “Shape Layer” mode and select “Add to shape layer” from the menu. Hold down the Shift-key while drawing to get perfect circles.
Step 9: Make Layer Masks
Cmd-Click on the circle layer it in the layers palette to make a selection, then hide the layer. Now select the first Texture layer and hit the mask button. With your selection still intact go to Selection > Inverse. Activate the second Texture layer and hit the mask button again.
Step 10: Final Image and Tweaks
That’s all there is to making a wallpaper like the one for December 08. Add a bit of text if you want to. For other colour schemes you can always add a Hue Adjustment layer.
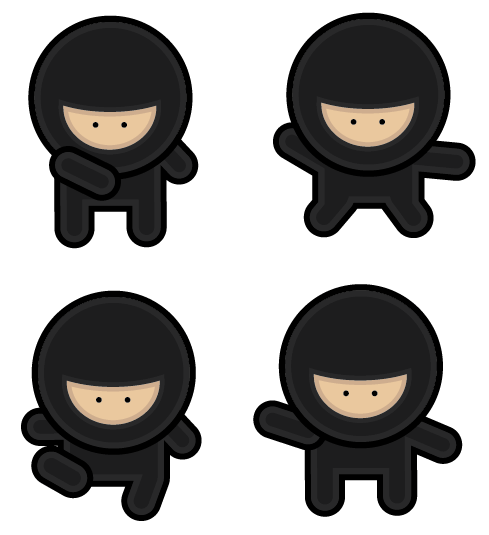
It can be quite tricky getting the hang of Adobe Illustrator, but if you take a step back and concentrate on the basics there's a range of options for creating great looking images. In this tutorial, we'll take a look at constructing a group of cool vector ninja characters using just the basic shapes and a variety of simple tools, making it a good start for Illustrator beginners.
After opening up Adobe Illustrator, create a new document. For a fun project the size of the document doesn't matter, Illustrator has a vast area of artboard beyond the document edges that can be used. I personally use the CMYK color mode out of habit and the ease of managing blacks, but a wider range of colours are available with RGB. The choice should really depend on the final outcome of the project; print or web.
Depending whether your Illustrator software has the default settings, you might want to check the options for the , this little option could save you a headache layer down the line.

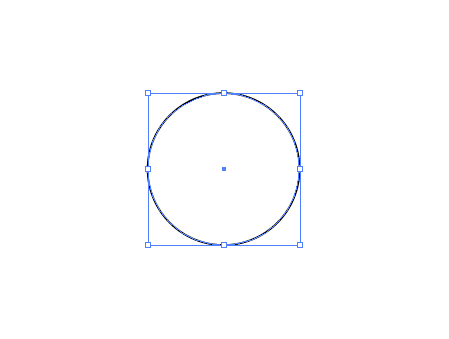
Grab the Circle Tool and draw a shape on the artboard, hold the SHIFT key to create a perfectly equal object. By default this will have a white fill and black stroke.

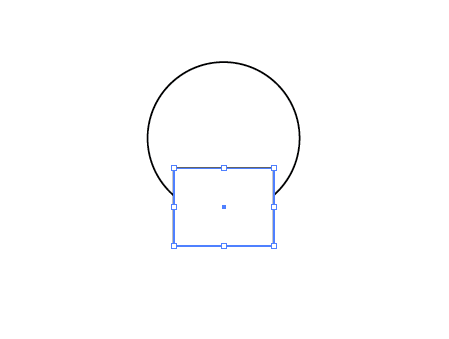
Select the Square Tool and draw another shape on the artboard, position this to overlap the original circle. Use the Align Palette to centre the two shapes horizontally.

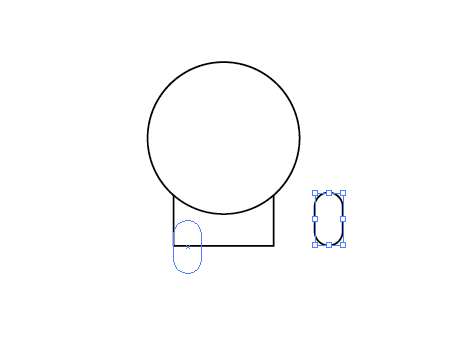
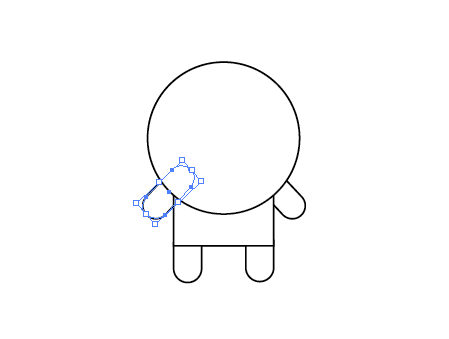
From the same menu, use the Rounded Rectange Tool to draw a small leg. Adjust the roundness of the corners with the keyboard cursor keys until the ends are completely circular.
Zoom in and position the leg exactly in relation to the edge of the square body.

Duplicate the leg and move into position for the remaining limbs, for the arms rotate the shape by 45 degrees. To position the shapes behind the other objects, press the CTRL + [ and CTRL + ] keys repeatedly to adjust the stacking order of the selected objects.

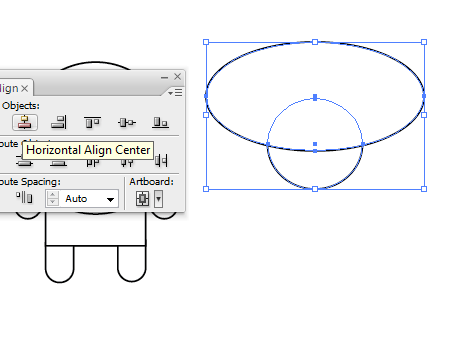
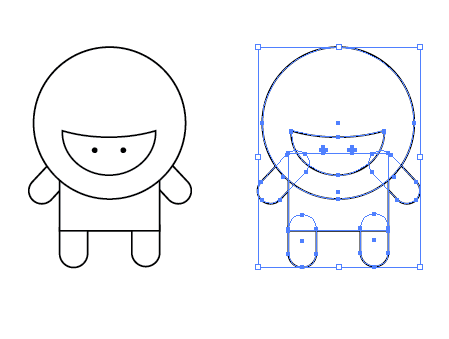
Draw another perfect circle onto the artboard, and beside it a much larger oval. Overlap the two and use the Align Palette to position exactly.

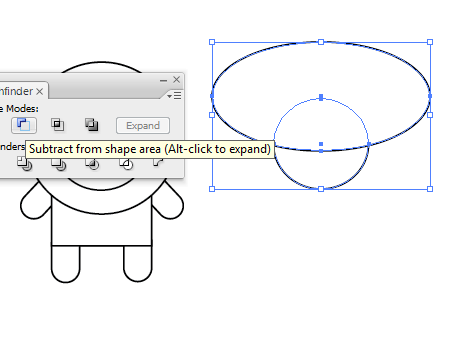
With the two shapes selected, click the Subtract from Shape Area option from the Pathfinder palette. Click the Expand button to refresh the bounding box of the shape.
By using temporary shapes as tools along with the Pathfinder options, a range of custom objects can be created.

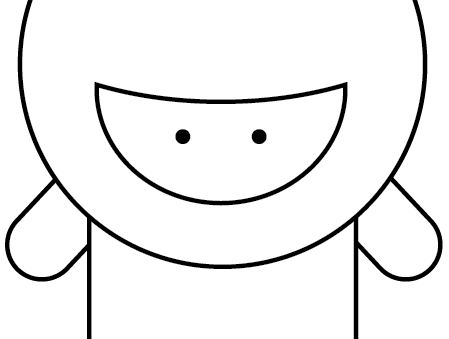
Position this semi-circular shape within the large circle of the character to represent the facial area. Draw in a small circle as an eye, fill this with a black swatch and clear any stroke. Copy and paste in front (CTRL + F), then move horizontally to the side (hold SHIFT to constrain the axis)
Grouping any pairs of objects, such as the eyes and arms will allow them to be centralised with the other objects using the Align Palette without being moved individually.

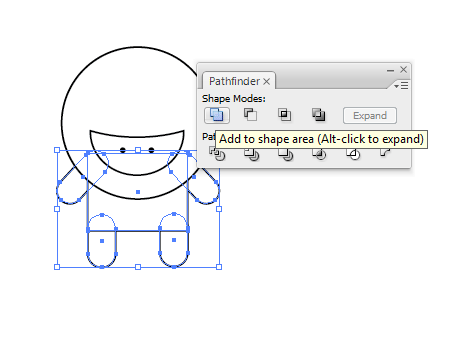
With the complete line-work character laid out and aligned, draw a selection around the complete object and copy and paste a duplicate. Move a copy off to the side as a backup.

With all the objects that make up the torso and limbs selected, chose the Add to Shape Area option from the Pathfinder tool and Expand to merge the shapes into one.

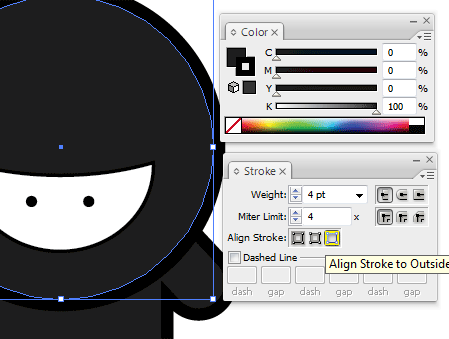
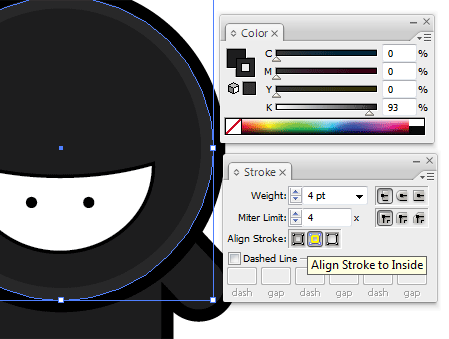
Fill the body elements with a very dark grey (95% black) and add a 4pt stroke aligned to the outside at 100% black.

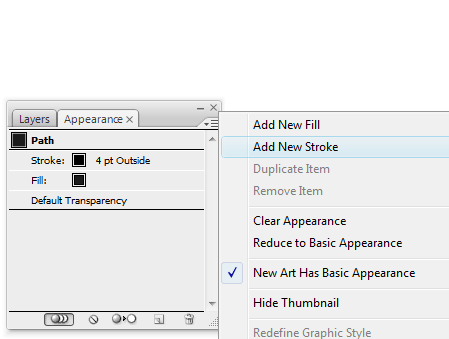
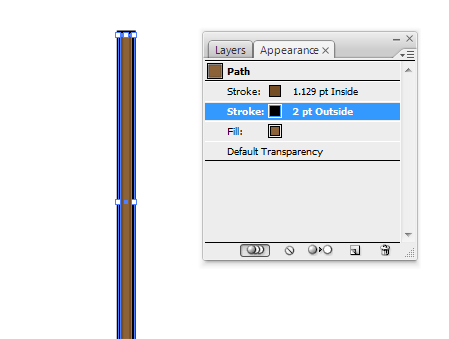
In the Appearance Palette, click the small options arrow and select Add New Stroke.

This time, add a 4pt stroke aligned to the inside, with a lighter, 93% black. This multiple use of strokes is a technique I've come to use in my character designs which really helps lift the colours by adding a little depth and variation.

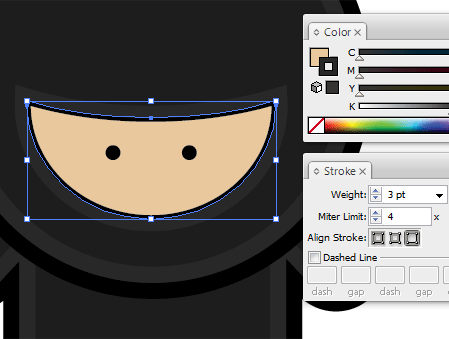
Select the facial area and fill with a pale skin tone, add a slightly thinner stroke at 3pt aligned to the outside using the 93% black.

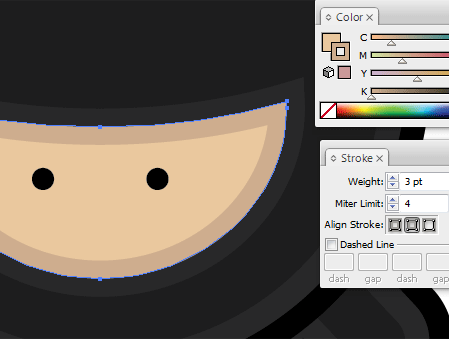
Add a New Stroke through the Appearance Palette and give this line a slightly darker tone, aligned to the inside of the shape.

The basic version of the character is complete, ready for some stealthy ninja action.

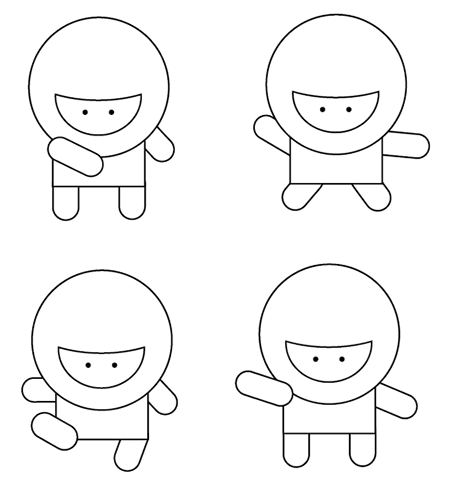
Copy and paste multiple variations of the original line-work character. Adjust and rotate the limbs into a range of scary ninja combat positions, adjust the stacking order of the arms to in front or behind the body to give different effects.

With each individual character, repeat the process of merging shapes and colouring the objects to produce a group of cool ninjas. However, no ninja would be complete without combat accessories…

Create a staff using a long thin rectangle, fill the object with brown while adding a black outline.

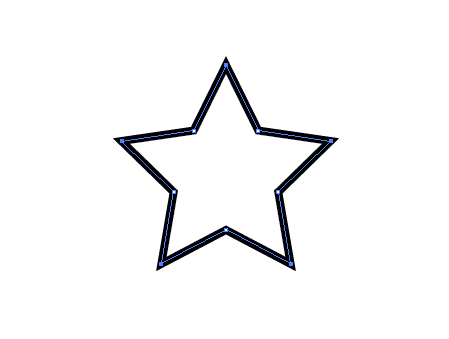
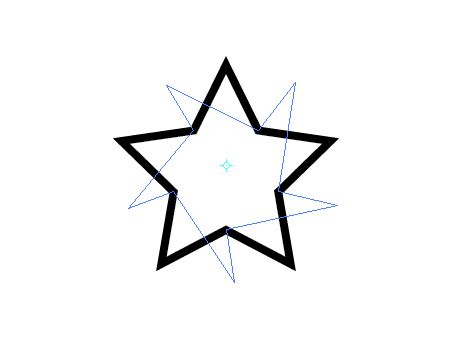
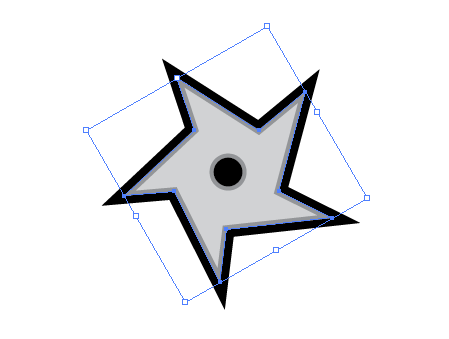
Create a pointed object using the Star Tool, using the Direct Selection Tool select each of the points of the path from each arm of the star.

Upon selecting the Rotate Tool, the point of origin will automatically default to the centre of the object. Click and drag to adjust the overall shape of the star.

Draw a solid circle in the centre and fill the death star weapon with a metal like grey. Add a black outline and a secondary inner stroke with a slightly darker grey.

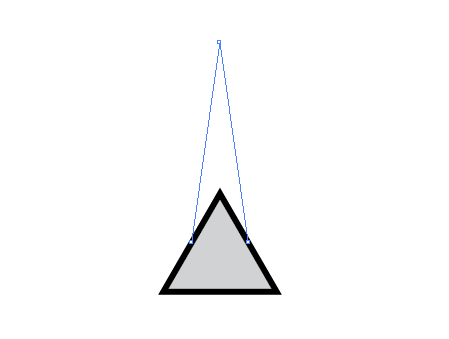
Using the same colour scheme, draw a triangle by dragging a shape with the Star Tool and pressing the downwards cursor key to reduce the number of points. Grab the upper most point with the Direct Selection Tool and drag vertically.

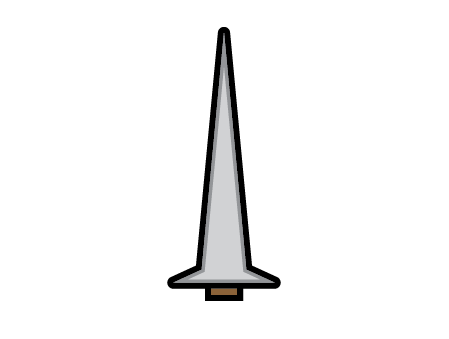
Select and drag the middle two points to squash the lower half into a sword like shape. Finalise this with a small brown rectangle, remember the majority of the handle would be concealed by the hand so only a small section is required.

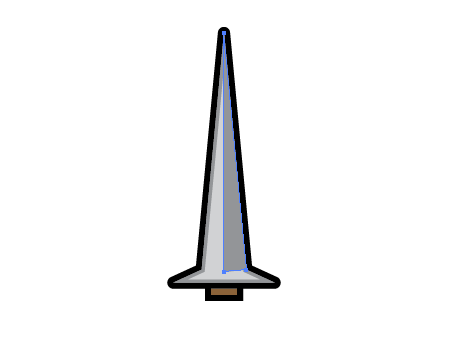
Use the Pen Tool to neatly draw in a three sided shape to represent the chamfered finish of the sword blade.

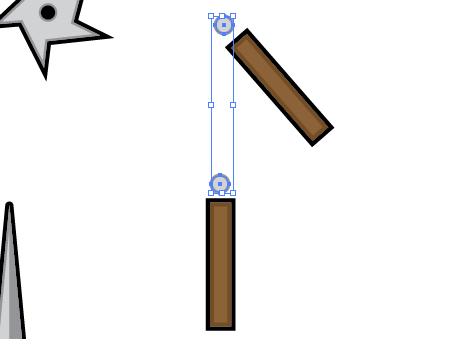
Create two Nunchuk handles and the beginning and end points of the adjoining chain. With both chain elements selected head to Object > Blend > Make

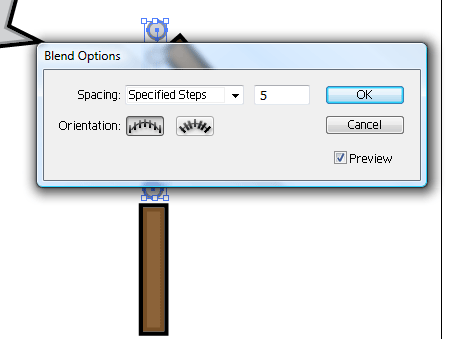
Go back to Object > Blend > Blend Options, enter 5 under the Specified Steps option to alter the type of blend to give a line of individual items.

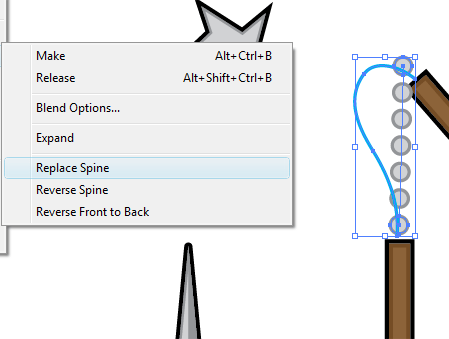
Use the Pen or Pencil tool to draw a temporary line to symbolise the desired route of the Nunchuk chain, with this and the blend selected, go to Object > Blend > Replace Spine.

Group each individual weapon and move into place on the various characters, completing the group making them ready for action!
Using basic vector shapes, a stylish and fun image can be created using just the basic functions of Adobe Illustrator.



02-02-2015, 03:55 PM
Forum: Adobe Photoshop Dersleri - Video / Görsel
- Yorum Yok
02-02-2015, 03:54 PM
Forum: Adobe Photoshop Dersleri - Video / Görsel
- Yorum Yok
After Effects ile Hareketli Tipografi Dersi
After Effects Tutorial Türkçe (Silah ve Kan efekti) - Kısasına Film Ekibi Öğreti Videosu 007
After effects Fly effect tutorial - Uçma efekti Nasıl Yapılır
[url=https://www.youtube.com/user/GenesisMedya][/url]